こんにちは、Hokutoです。こちらでは初めて記事を書かせていただきます^^
これまでIT関連の仕事をしていましたが、今回はこちらのブログの執筆にあたり、Wordpressの再研究をすることにしました。
ということで、少し調べてみましたが、奥が深い!こりゃ一気に書き込んでいくのは無理だ。(笑)
少しずつ研究成果を公表していきます。
こちらを見てくださっている方には、Wordpressをいじる中で
「あぁあぁ゛〜わからない」って時、このサイトを見返して、
冷静さを取り戻していただければ嬉しいな、って思います。
前置きが長くなりましたが、いきましょう。
「WordPressで複数のサイトを運営するには?」について。
wordpressでは、マルチサイト機能というものを利用して、
複数のサイトを運営することができます。
前回の記事である程度サイトを形にすることができたと思うので、今度はサイトの充実にシフトしていきましょう。
たとえば、
「関連会社のサイトを立ち上げたい」
「スタッフブログも立ち上げてみたい」
「ECサイトも立ち上げたい」
そんなとき、単にリンクを分けるのではなく、マルチサイト機能を活用すれば、より良いサイト作成が可能になります。
方法は二つ。
① サブディレクトリ方式 と ② サブドメイン方式
サブディレクトリ式
http://www.△△△.com/1
http://www.△△△.com/2
http://www.△△△.com/3
「.com」のスラッシュの後に連ねることができます。
これをサブディレクトリ式サイトと呼びます。
サブドメイン式
http://www.△△△.com/
http://※※※.△△△.com/
http://●●●.△△△.com/
「www」の部分がそれぞれ、「※※※」、「●●●」となります。
これがサブドメイン式サイトとなります。
ーー違いはなんなのか?
サブディレクトリ式は、何パターン設定しても、
同サイト、一つのサイトとみられます。
つまり、作れば作るほど大規模サイトになっていきます。
一方で、サブドメイン式サイトは同じサイトとは見なされず、
それぞれが独立した別のサイトとして認識されます。
<具体例>
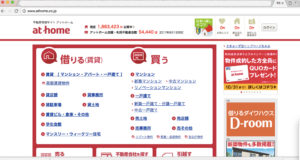
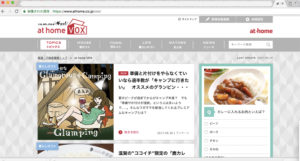
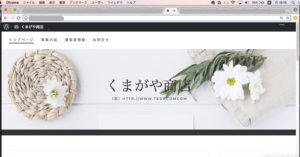
それでは、サブディレクトリ式のサイトから具体例をみてみましょう。
アクセスして閲覧すると一目瞭然。
同一ドメインですが、全く異なるサイトのような見た目です。
このように別サイトのように運営することも可能なのです。
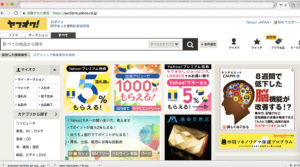
続いて、サブドメイン式の例。
ここまで大手さんが運営するサイトともなれば、サブドメイン式でも十分検索の上位表示もされるでしょうが、
もし、「会社のHPとスタッフのブログを立ち上げる」程度でお考えであれば、サブディレクトリ式の方をおすすめします。
サイト規模が大きいほうが、検索された際に上位表示されやすいので、せっかく作ったサイトをいろんな方に見ていただける可能性は高まるでしょう。
ということで、次回のテーマは
「サブディレクトリ式でブログを作成する方法」に決定。
近いうちに更新します^^