目次
こんにちはスタッフのnaruです。
昨日は台風が日本を縦断しましたね。
夜は結構、雨風が強かったです。いやー、屋根が飛ばされないで良かったー。
さて、今回のテーマは「wordpressのテーマを設定してみよう」です。
その前にまずこちら。
****
2、ウェブサイトをどんな構成にするか考える
今回は「固定ページ」のみの構成でウェブサイトを作ります。
ところで、「固定ページ」って何でしょうね。
WordPressは、もともとブログ製作用に開発されたシステムなので、皆さんがよく見るブログ風のページを作るのは得意なんです。
でも今回はホームページ風のデザインでいきます。
それには「固定ページ」ってやつを使って編集していくんですね。
****
WordPressには2種類のページ作成方法(固定ページ、投稿ページ)があります。
固定ページ:いわゆるホームページ風になるページ
投稿ページ:ブログの記事作成などに使用するページ
Yahoo!ニュースのページは固定ページ、それぞれのニュースの詳細ページは投稿ページです。
今回はブログ風ではなく、普通のホームページ風のサイトを作るので、「固定ページ」で作っていきましょう。
ページ数はあまり欲張らずに4ページ(今のところです。増える場合もあり)でいきましょう。
さて、各ページの位置関係は下図のようになります。

トップページを作って、他の3ページにはトップからのリンクを貼ります。
・事業内容
・運営者情報
・お問い合わせ
こんな感じで作っていきましょう。
3.テーマ選び
作りたいイメージに合ったテーマを選びます。
wordpressでいうところの「テーマ」ってのは、簡単に言うとページデザインみたいなもんです。
テーマは色々な種類があり、ユーザーは好きなテーマを選択することによって、希望のページデザインを作り出すことができます。
また、テーマは一度作ったらおしまいではなく、飽きたら途中で変えることもできるので便利ですね。
ちなみにnaruのおススメは、こんな感じ。
- 日本語に翻訳されている
- 比較的シンプルで扱いやすい
- WordPressの公式にあるテーマ
初心者にはこの3つを兼ね備えたテーマが良いと思います。o(・ω・´o)
****
私はGoogleでまず「WordPress テーマ 日本語」 と検索し、上の3項目を満たすテーマを探しました。
するといろんなテーマが出てくるんですね。
その中で気になったのがこれ。「Sydney」ってテーマです。
今回は、このテーマを使うことにします。
テーマは管理者用ページから、「外観」「テーマ」で設定できます。
ちなみに、この「外観」「テーマ」 「新規追加」で、ネット上にある様々なテーマをインストールできます。
それでは「Sydney」を設定してみましょう。
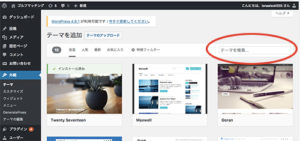
まず、管理者用ページから、「外観」「テーマ」 「新規追加」で下記の画面を開きます。

お次に、下記の赤枠のところに、「Sydney」と入れて検索してみます。

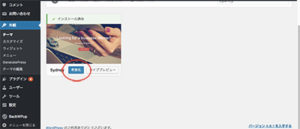
「Sydney」の画面が出てきたら、「インストール」を押して、終わったら「有効化」を押しましょう。

これでテーマ「Sydney」の設定が完了しました。
今回はここまで。



