本サイトはこちら。
DesignOffice Macs デザインオフィス マックス
***********************************
こんにちは。イソさんです。
今日の熊谷市内は暑いですね。久々の真夏日なんじゃないですか。
車を路上にちょっと停めておくだけで、車内に入ると暑いのなんのって。
エアコンを全開にかけて、窓もフルオープンじゃないと走れません。
今週末もこんな陽気で、お出かけ日和のようです。
さて、今回のお題は「お問い合わせページを作ろう」です。
お問い合わせページってのは、こんな感じのページのことです。
よくありますよね。
このページのメリットは、メールアドレスを掲載しなくていいところ。
それによって、スパムメールのうっとうしさから解放されますね。
今時のホームページ制作の現場では必須です。
使うユーザ側からしても、いちいちメールアドレスをコピーして、メーラーを立ち上げて、ていう手間が省けます。
さあ、いいことずくめのお問い合わせページですが、これを通常のサイトで作ろうとすると結構面倒なんです。
ところが、wordpressだとサクッと作れてしまう。
それにはwordpressのプラグイン機能を使うこと。
こいつを使って、パパッと作っちゃいましょう。
では、管理画面の
「プラグイン」「新規追加」をクリック。
「プラグインの検索」のところに、
「Contact Form 7」と入力してください。
で、「今すぐインストール」 「有効化」をクリック。
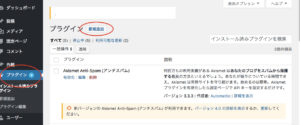
これで「プラグイン」のページに「Contact Form 7」が追加されましたね。
で、「Contact Form 7」の「設定」をクリック。
すると、こんな画面が出るのですが、まずタイトルを入れましょう。
ここでは「お問い合わせ」と入れておきます。
あとは、デフォルトでメールアドレスやらが入っているので、 このまま右側の「保存」ボタンをクリックしましょう。
すると画面真ん中あたりに、青ラインのショートコードが現れるので、これをコピーします。
さて、あとは貼り付けです。
とりあえず、新規でお問い合わせページが欲しいので、
左側の黒タブの中から、
「固定ページ」 「新規追加」をクリック。
タイトルに「お問い合わせ」を入力し、
本文欄に先ほどの「ショートコード」をペーストします。
で、右側にある「公開」ボタンをクリックしてから、
タイトル欄の下にある「パーマリンク」をクリックします。
すると、あらお見事。素敵なお問い合わせページが現れます。
右側のサイドメニューが邪魔だったら
「固定ページの属性」「テンプレート」「サイドバーなし」を選択して、
更新ボタンを押してください。
こんな感じでサイトいっぱいに広く使えますね。
ここで実際にメール送信ができるかチェックしてみましょう。
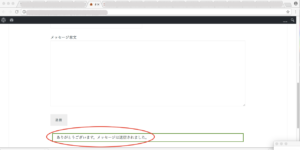
空欄にそれぞれ適当に入力して、「送信」ボタンをおします。
下のように、「ありがとうございます。〜」が現れたら成功です。
各自のメールソフトで、メールが届いているか確認しましょう。
メール来ましたか。
届いてない場合は、
「プラグイン」「インストール済みのプラグイン」
「Contact Form 7」「設定」で、
先ほど作った「お問い合わせ」をクリック。
「コンタクトフォームの編集」画面の
「メール」タブをクリック。
「送信先」の所に、あなた宛てのメールアドレスが書いてあるかチェックしましょう。
もし、違うアドレスが書いてあったら、書き直してください。
で、もう一度メール送信のテストをしてみましょう。
今度はバッチリじゃないでしょうか。
ここまで作り終わったら、メニューに追加しておきましょう。
「外観」「メニュー」をクリック。
「固定ページ」 今作った「お問い合わせ」にチェックを入れて、
「メニューに追加」ボタンを押します。
すると「メニュー」にお問い合わせが追加されます。
「メニューを保存」ボタンをクリック。
トップ画面を見てみましょう。
メニューも変わってますね。
こんな感じでお問い合わせページ&新メニューの完成です。
wordpressだとかんたんに作れて便利。
ぜひ皆さんも作ってみてください。
お問い合わせ
格安 ホームページ制作 YouTube動画ならデザインオフィス マックス
TEL 048-580-3253